When designing wireframes you often have common elements that you want to carry unchanged through several separate screens. Typical examples are the background grid, header, footer and primary navigation.
If you work in Microsoft Visio you are probably using “background pages” to maintain these common elements. Here’s how to set up your OmniGraffle Pro document on the Mac to achieve a similar result:
- Create a new drawing or open an existing one
- Add a new canvas in your drawing
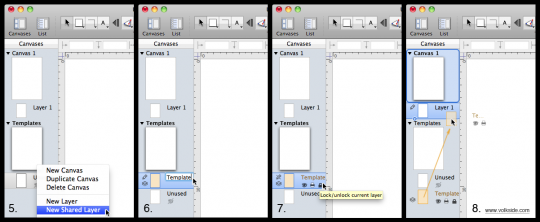
- Name the new canvas “Templates”
- In the “Templates” canvas, rename “Layer 1” to “Unused” and hide it
- Right-click on the new canvas and select “New Shared Layer”
- Rename the new shared layer to “Template” and add any common elements there
- Lock the “Template” shared layer
- Drag and drop the “Template” shared layer under each canvas where you want the common elements to appear
Here are the above steps illustrated:
Naming the canvases and layers is up to you, of course. Strictly speaking you don’t even have to create a specific “Templates” canvas at all – shared layers can reside anywhere in your document. However I find it easier to group all shared layers under one canvas.
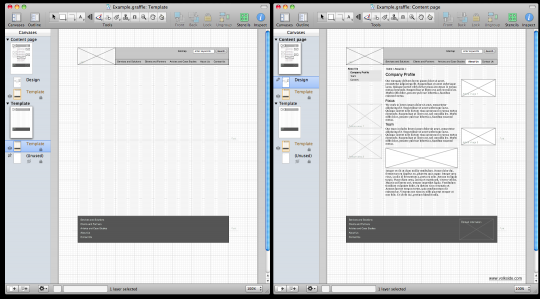
Here’s how an example wireframe might look with only the shared layer visible (left) and with some page-specific elements overlaid (right):
Tips on shared layers
- Editing any instance of a shared layer will affect all other instances, so it’s a good idea keep it locked most of the time
- Changing layer settings (visible, printable, locked) affects all instances of a shared layer
- You can have any number of shared layers to create groups of common elements, and include only specific ones on a particular canvas
- The visibility of a shared layer on a canvas depends on whether a copy of it exists on that canvas. To “hide” a shared layer on a canvas you need to delete it.
- To delete all instances of a shared layer right-click on it and select “Delete All Copies of …”
- Each canvas must have at least one “normal” layer, which I’m calling “Unused” on the “Templates” canvas.
If you are using OmniGraffle and not taking advantage of shared layers already I hope this will get you started!
Addendum: I realised after writing this post that Mark Otto had written a great piece on shared layers early last year over at the ZURB blog. Oh well, you know what they say about learning and repetition…
Further reading and resources
- ZURB: Super Awesome Wireframes with Shared Layers in OmniGraffle by Mark Otto
- Konigi: OmniGraffle UX Template, which includes “shared layers for basic UX document needs, e.g. title page, wireframes, storyboards”
- The Omni Group: OmniGraffle Professional
- GUUUI: Visio – the interaction designer’s nail gun – How to use Visio for rapid prototyping
- Boxes and Arrows: Three Visio Tips: Special Deliverables #4