You have designed an information architecture for a new website that you’re going to build. How do you make sure it’s easy for your users to find the information they are looking for? By testing with real users, of course.
Donna Spencer’s Card-Based Classification Evaluation is a classic write-up on how to test a proposed website structure using a card-based system. This proven method works well but requires a lot of preparation and a fair bit of manual work, especially with larger structures.
Enter Treejack from New Zealand based Optimal Workshop, part of the Optimal Usability group of companies. Treejack is a web-based tool that lets you upload your sitemap and define a number of tasks that you want your users to complete. You can then invite people by email to take part in your survey, and review the results easily online.
Here’s how to run IA testing using Treejack:
- Design your website structure (information architecture)
- Decide on the objectives for your testing
- Prepare user tasks
- Prepare participant profile and recruit suitable users
- Set up a Treejack survey
- Run test sessions
- Review survey findings
- Revise website structure and retest (steps 5-7)
- Pat yourself on the back for a job well done!
I will explain some of the key steps in detail below.
Define objectives and user tasks
It is very important to set your objectives for the usability testing your are about to conduct. Think about why you are doing the testing and what you want to accomplish with it. Your objectives may range from something like “ensuring users are able to find product information easily” to “convincing project owners that a proposed section of the website is aptly named”, completely depending on your project.
Once you have worked out your overall objectives you can write up the tasks you want users to perform using your proposed information architecture. Getting these tasks right is critical. Make sure your tasks are clear and concise whilst providing just the right amount of context for the users.
Using the structure of the Volkside website as an example, think about the difference between these two versions of the same task:
- “How would you find out more information about usability?”
- “Where would you go to read an article on usability?”
See what I mean? The way you phrase your tasks and the terminology you use will greatly affect how well your users can complete the tasks, and it’s important to get the balance right.
Ambiguous tasks will frustrate users and reduce survey scores. At the same time, writing tasks that are too leading will artificially inflate your scores and potentially defeat the purpose of the testing.
Setting up and publishing a Treejack survey
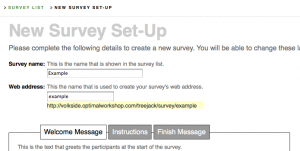
It is easy to set up a survey using Treejack:
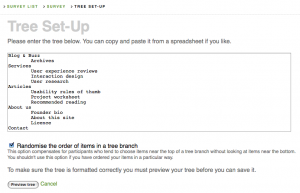
You can build the website hierarchy using your favourite text editor or spreadsheet application and paste it into Treejack. I am using the structure of the Volkside website as an example here:
I have also come up with the following imaginary user tasks:
- How would you find contact details for Volkside?
- Where would you go to read an article on usability?
- Where would you go to find out if Volkside offer web development services?
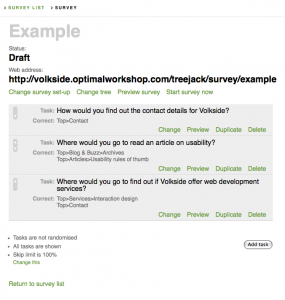
Here’s how I set them up in Treejack, with the correct answers:
The way you define the correct answers here will directly affect the results you get from your survey, so make sure you spend the time to think them through properly.
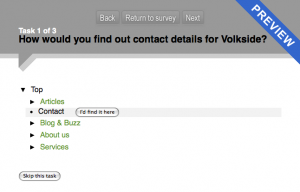
Before publishing your survey preview it several times and make sure all tasks can be completed using the proposed website structure. If you’ve set up your tasks correctly, you’d be surprised how many improvements you can think of based on completing the preview just by yourself!
Once you are happy with the way the survey is set up, publish it. You can now send the survey link to all your participants by email, and wait for the results to start coming in. You can have a go at the example survey here.
Treejack also works very well for moderated testing, where a facilitator sits down with the participant and asks questions and takes notes during the test session. Whilst this is more expensive than unmoderated testing, you can gain a lot of insight and ideas for improvement by witnessing the testing for yourself.
Review survey findings
Reporting is a real strength of Treejack. Have a look at this summary of two test sessions using the example survey I set up above:
Besides this visual overview you can also download a detailed report spreadsheet that contains information on task successes, failures, backtracks and skips as well as first click and click path data. Based on this wealth of information it is really easy to refine your proposed website structure.
In closing
Treejack is a web-based tool that lets you easily test a proposed website structure online. It helps you test your information architecture independent of the actual website interface and identify potential issues with the classification and labelling before designing a single wireframe. I have had very good experiences using Treejack and feel it’s a great addition to any information architect’s toolbox.
Other mentions of Treejack
- Patrick Kennedy: Validating your Information Architecture
- Ryan Scott Kennedy, Websynapse: Review: Optimal Workshops’ new IA testing tool, Treejack
- Justin James, Tech Republic: Simple usability testing is easy with Optimal Workshop’s tools
- Jeff Widman, Venturebeat: The changing face of usability testing: Optimal Workshop releases free service called Treejack
The author is not affiliated with Optimal Workshop or Optimal Usability in any way.





Great overview! We couldn’t have said it better ourselves.
For anyone who is interested, we are considering running a Treejack Q&A session via phone. Anyone who is interested in participating/listening, just email me.
Thanks,
Sam
Thanks Sam, and cheers for creating such a great application!
Another thing you could consider is running live demos using screen sharing. I learned only this week about the screen sharing capabilities in the latest Skype version and tried it out, it works great! It was excellent for a one-on-one show-and-tell, and it might even work for conference calls.
Cheers, Jussi
Thanks for the link back! Good idea about moderated testing too. I love the insights from watching people test sites.